Comment créer son CV sur Github

Dans ce billet, je vais vous expliquer comment j'ai généré mon Curriculum Vitae sur Github.
Jusqu'à maintenant j'utilisais les services de DoYouBuzz pour héberger mon CV en ligne. L'abonnement arrivant à sa fin, je me suis dit pourquoi ne pas héberger mon CV moi même.
Après plusieurs recherches et tests plus ou moins fructueux, j'ai décidé d'utiliser Hugo pour générer les pages statiques de mon CV et de les héberger sur Github.
Hugo est un logiciel libre écrit en langage Go permettant de générer des sites web statiques.
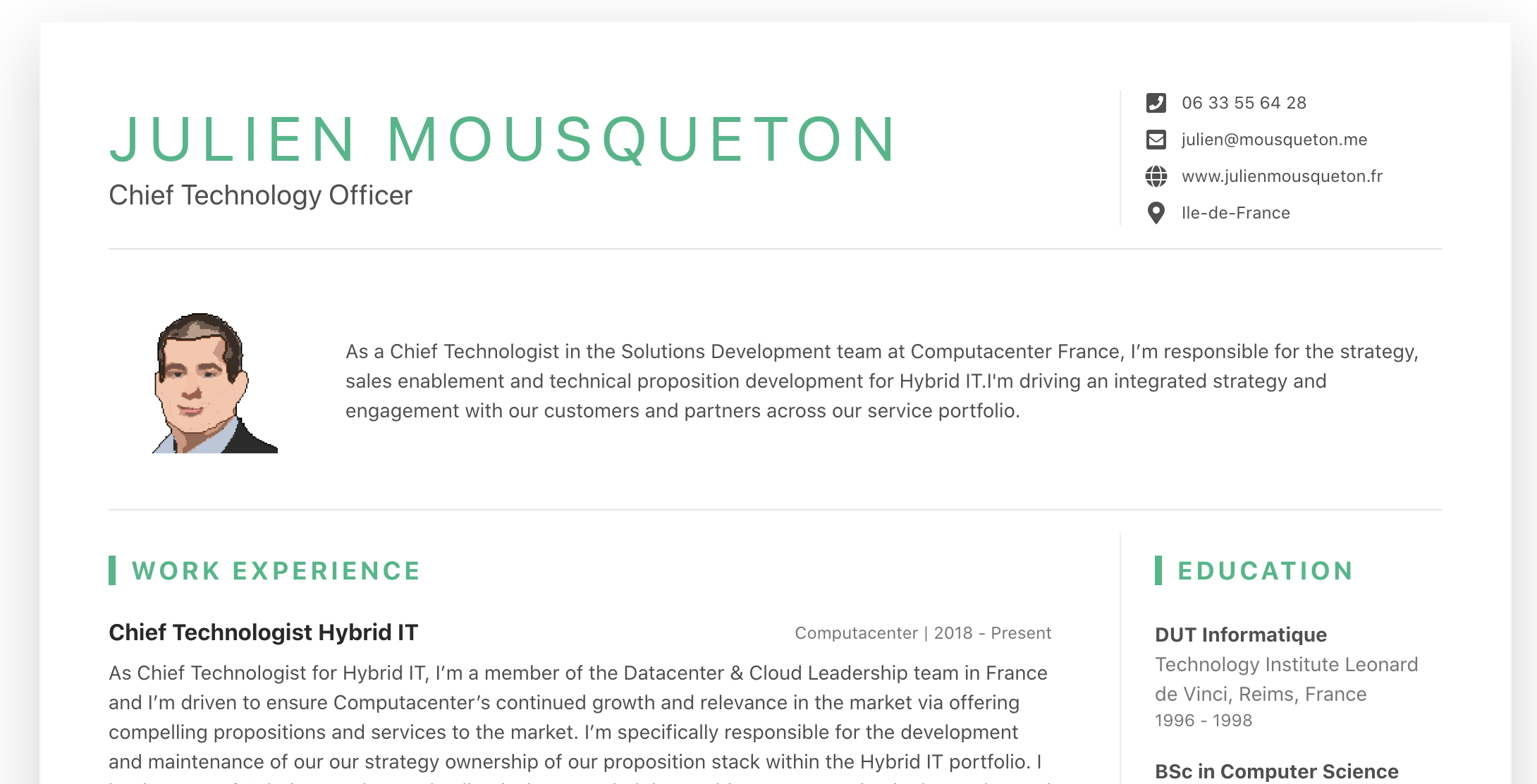
Voici le résultat

- Installer Hugo
Dans mon cas sur MacOS j'ai utilisé brew
brew install hugo Sinon rendez-vous sur cette page pour installer Hugo dans votre environnement.
- Créer le répertoire de travail
hugo new site jmousqueton.github.io - Configurer Git
cd jmousqueton.github.io/public
git init
git remote add origin git@github.com:<github_username>/<github_username>.github.io.git- Installer le theme
J'ai choisi la version de DevResume pour Hugo disponible ici que j'ai depuis customisé pour mes besoins.
cd jmousqueton.github.io
cd themes
git clone https://github.com/cowboysmall-tools/hugo-devresume-theme.git
cd ..
cp themes/hugo-devresume-theme.git/config.toml . - Editer le fichier config.toml en fonction de vos besoins
- Vérifier que le site fonctionne en local : http://127.0.0.1:1313
hugo server --disableFastRender - Compiler votre site statique
hugo- "Pousser" le site statique sur votre repository Github
git add .
git commit -m "rebuilding site $(date)"
git push origin masteret voilà après quelques secondes votre site est accessible sur https://<git_username>.github.io dans mon cas jmousqueton.github.io.
La même chose en vidéo :
Plus d'information :
- Me site de mon CV : CV Julien Mousqueton
- Mon fichier de configuration pour généré mon CV
- Le repository de mon thème
- Mon script pour générer et deployer mon CV sur github.
