🌍 Comment mettre en ligne son CV sur Github

J'ai profité du passage à 2022 pour faire un petit refresh de mon Curriculum Vitae. Mais quelle solution choisir ? Par le passé j'ai utilisé plusieurs méthodes pour publier mon CV en ligne de la page HTML développée à la main aux sites mettant en forme et hébergeant des CV.
Cette année j'ai décidé de réitérer avec la solution Hugo mais entièrement générée et hébergée sur Github.
Hugo est un logiciel libre, générateur de site statique écrit en langage Go.

J'ai utilisé le thème Toha modifié pour mes besoins
L'idée est d'utiliser Github-Actions pour générer mon CV et le mettre en ligne sur Github-Pages.
GitHub Actions facilite l'automatisation de tous vos workflows logiciels, maintenant avec des CI/CD de classe mondiale. Construisez, testez et déployez votre code directement depuis GitHub. Faites en sorte que les révisions de code, la gestion des branches et le triage des issues fonctionnent comme vous le souhaitez.
Une fois les fichiers de configurations écris, j'ai uploadé la configuration et le thème sur un repository Github.
Ensuite, j'ai créé une action qui va lancer la génération du site à partir de la configuration dans une branches gh-pages.
name: github pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
# extended: true
- name: Build
run: hugo --minify --enableGitInfo --disableKinds=sitemap,taxonomy,term
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: github.ref == 'refs/heads/main'
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
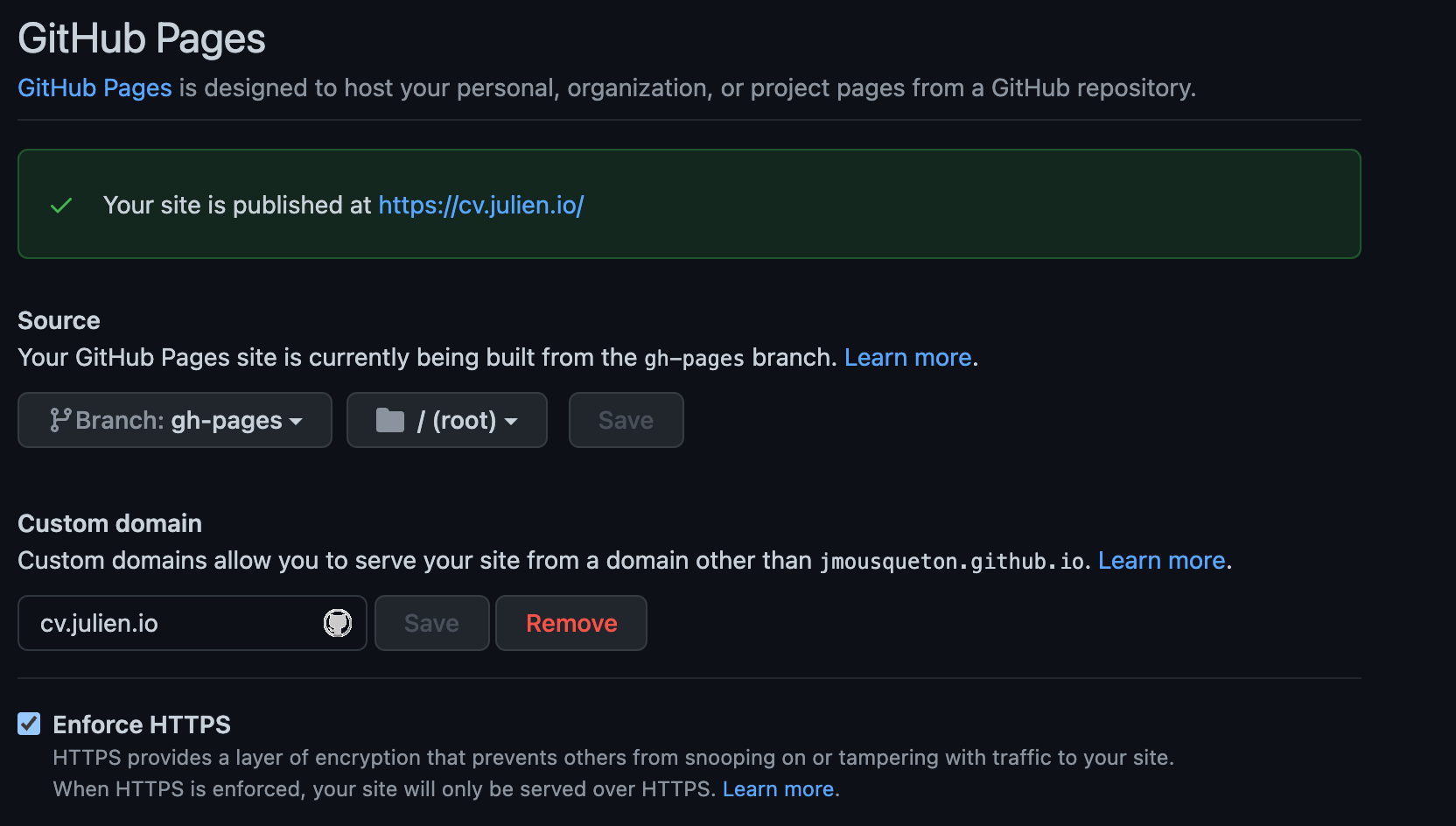
Ensuite il suffit de configurer GitHub-Pages pour utiliser la branch gh-pages :

A chaque commit de la branch "main" l'action sera exécutée et Github-Pages publiera votre CV.
Et voilà mon CV en ligne sans avoir à l'hébergé sur un serveur ou service spécifique : https://cv.julien.io


